感谢
【尚硅谷】2021最新Vue迅速上手教程丨vue3.0入门到精通_张天禹老师
前言
昨天看完springboot2的教学视频,计划着接下来要学什么,毕竟休息一天,就会一直偷懒下去。早上刚看到群里发企业项目要找个会vue,再结合结合vue的热度,虽然自己并不像和前端有太多纠葛(因为强迫症),但是大势所趋,都向着全栈靠呢,而且个人项目肯定也得自己做,所以学了都是好处没坏处。 其实七月初的时候看过两天的vue语法视频(为了暑假集训教学,其实并没有什么用,还忘光了),也没有记笔记,现在正式的看,好好学,好好记,目测两个星期看完?(毕竟也是学了点vue和微信小程序的,上手应该快)看完之后得做个项目了,vue+springboot,不过学期开学也要做个人项目,到时候做也是可以的。
Vue简介
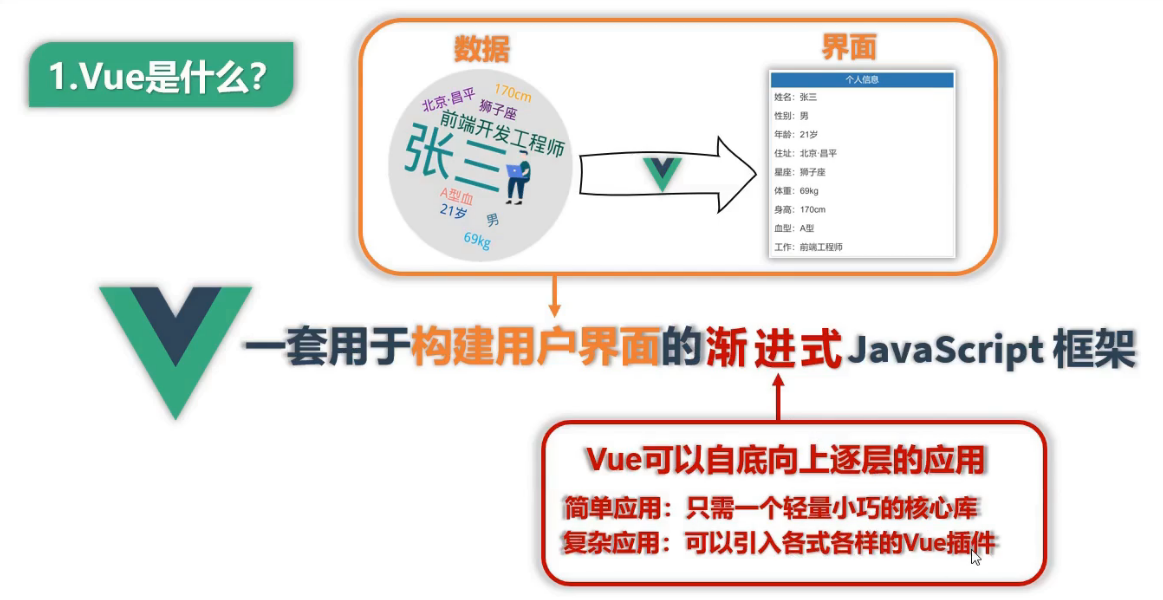
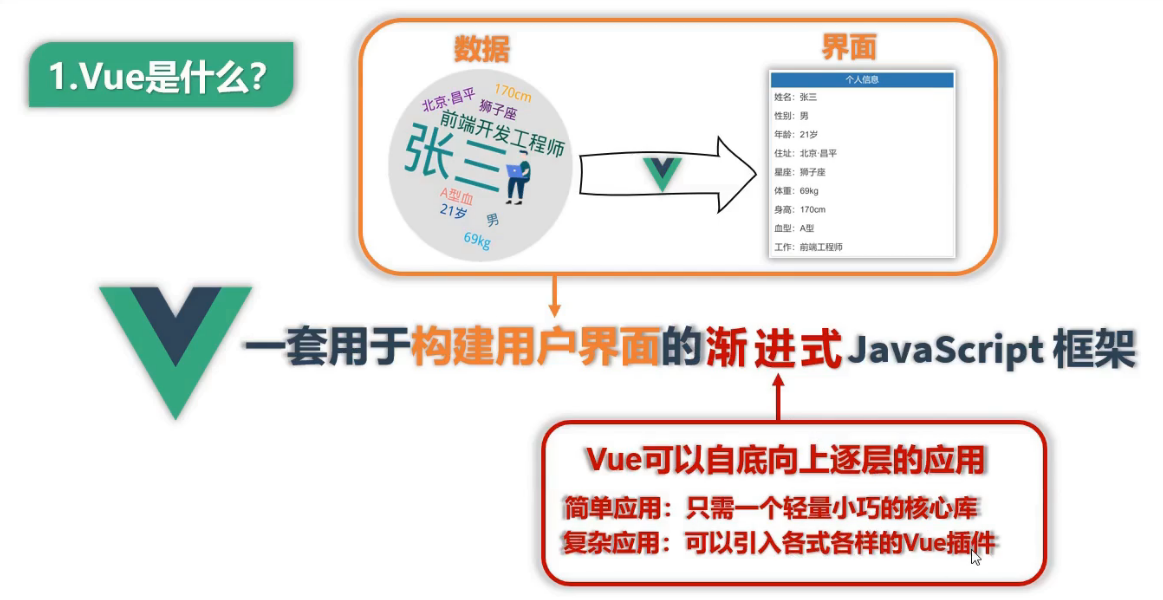
什么是Vue
一套用于构建用户界面的渐进式JavaScript框架。

Vue特点
- 采用组件化模式, 提高代码复用率、且让代码更好维护。
- 声明式编码,让编码人员无需直接操作DOM, 提高开发效率。
- 使用虛拟DOM+优秀的Diff算法, 尽量复用DOM节点。
basic
容器与Vue实例
其实感觉不用写什么,直接看官方文档或者看代码👌
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div id="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<script type="text/javascript" >
Vue.config.productionTip = false
new Vue({
el:'#demo',
data:{
name:'atguigu',
address:'北京'
}
})
</script>
|
单向双向绑定
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="school.url.toUpperCase()" x="hello">点我去{{school.name}}学习1</a>
<a :href="school.url" x="hello">点我去{{school.name}}学习2</a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'尚硅谷',
url:'http://www.atguigu.com',
}
}
})
</script>
|
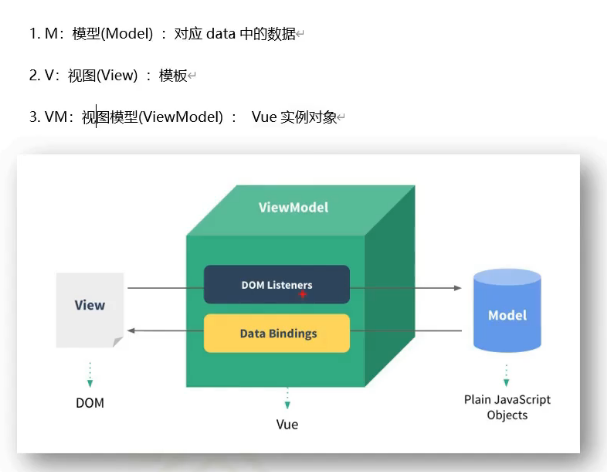
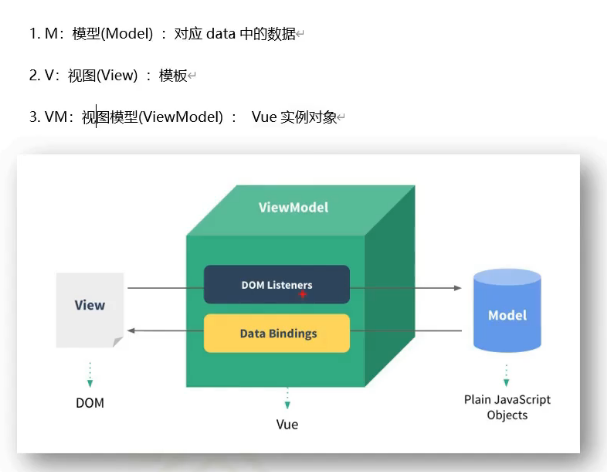
MVVM

后面写代码去了没写笔记,笔记都在代码上